If you’re using Elementor to build a website, you’re likely focused on speed, user experience, and SEO. Elementor containers organize a page’s content effectively, but does the number of Elementor containers affect SEO performance? Here, we’ll look at how container count influences page load speed, HTML structure, and user engagement, and why these factors impact SEO.
Understanding Elementor Containers
Elementor containers are essential for structuring and organizing content on a page. Each container can hold elements like text, images, and videos, allowing you to create a visually engaging experience. However, every container you add introduces more HTML and CSS, which can slow down your site. If the number of Elementor containers affects SEO, it’s largely due to how they impact speed, HTML cleanliness, and overall user engagement.
Too Many Containers Slow Down Page Speed

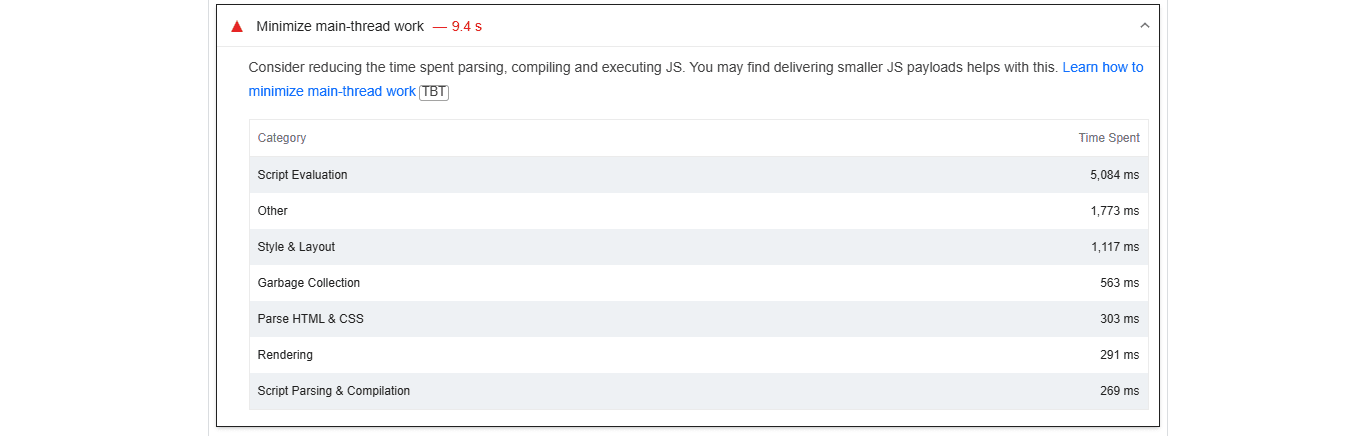
Page speed is a known ranking factor for Google, so it’s crucial for SEO performance. Each Elementor container increases the file size of your page and adds CSS and JavaScript, which creates additional server requests and slows loading. Pages with too many containers generally load slower, which hurts SEO.
How Containers Affect Load Speed
With each container, your page’s HTML file size grows, meaning the browser has to load more elements before displaying the page. These extra elements impact load time, and search engines penalize pages that load slowly. Use only the containers necessary to organize your content effectively—reducing unnecessary containers can directly improve load speed and boost SEO.
Impact on HTML Structure and Crawling
A well-organized HTML structure makes a page easier for search engines to crawl and index. Too many containers can clutter your HTML, creating complex nesting that confuses crawlers. By limiting the number of Elementor containers, you simplify the page’s HTML, helping search engines find and prioritize important content.
Maintaining a Clean HTML Layout
A clean HTML layout improves crawler readability, which can positively impact SEO. Search engines rely on a clear structure to identify key sections like headers, main content, and footers. Reducing container count keeps your HTML simpler, so crawlers can easily navigate your page.
Does Container Count Affect User Engagement?
User engagement metrics, like bounce rate and time on page, influence SEO performance. Pages that load quickly and are well-organized keep users engaged. Too many containers can disrupt layout consistency and make a site load slower, both of which can drive users away and hurt SEO.
Optimizing for Mobile Users
Excessive containers can complicate mobile responsiveness. A smooth mobile experience keeps users on your site longer, signaling positive engagement to search engines. Too many containers, however, can result in layout issues and slower mobile performance. By using a minimal container approach, you improve the mobile experience and indirectly boost SEO.
Elementor Containers and CSS Complexity
Each container adds to CSS complexity, and over time, this can slow down your page and create rendering issues, especially on slower devices. Minimizing the number of containers also reduces the amount of CSS, allowing pages to load faster.
Simplifying CSS for Better Load Speed
Fewer containers mean simpler CSS rules, which leads to faster CSS rendering. Excess CSS slows down load time and can cause rendering conflicts, which affects user experience and SEO. A simpler CSS structure ensures faster page loading and fewer potential issues on different devices.
Balancing Design and SEO Performance
Does the number of Elementor containers affect SEO? Yes, it can. While containers are essential for a well-organized layout, using too many of them can negatively impact speed, HTML structure, and user experience. For SEO performance, aim to balance design with speed and simplicity by keeping container use to a minimum.
Use Containers Wisely
Add containers only when they contribute directly to the page’s design or functionality. For complex layouts, consider using flexbox containers or grids instead of adding nested containers. This approach keeps your HTML cleaner and helps your page load faster, making it easier for search engines to interpret and rank.
Prioritize Simplicity for Better Results
Overloading a page with containers might make it visually appealing, but it can slow down your site and hurt SEO. Use only the containers needed for essential design, and keep user experience at the forefront. By simplifying your layout, you improve SEO while still delivering an engaging and responsive design.
Fewer Containers, Better SEO Performance
If you’re ready to take your Elementor site’s SEO to the next level, reach out to VEA Technologies for expert guidance. Our team specializes in creating high-performing, SEO-friendly websites that load faster, rank higher, and engage users more effectively. Whether you need help with layout optimization, SEO strategy, or a complete site overhaul, we’re here to help you achieve results. Contact us today to see how VEA Technologies can streamline your site and elevate your online presence.